
What if I could show you how to use Adobe PhotoShop to design ANY knife you want?
Of course it would just be a Virtual Knife, but I can show you how to make it just as real as a Weyer or Point 7 photograph. My purpose for suggesting doing these tutorials is not to turn you into Graphic Artists, but to hopefully make you knife makers more prolific designers and more profitable, For your buyers, what if you could show a maker exactly the knife you want?
To do these tutorials you will need PhotoShop, (I use PS 6). I'm on an iMac, but a PC will do just as well.
But Phil, I can't DRAW!
No problem, PS can. We're going to take baby steps to get you started and build until you'll be able to amaze yourself. It's easier than you think.
What I need to know is, if I write these tutorials who is game to try?
To get a rough idea of what I'm talking about, go to this thread and scroll down to the Bowie pic. http://www.bladeforums.com/forums/s...threadid=211940
(Remeber you'll be able to design, any knife, fixed or folder, any blade or handle shape, and any finish). ***
Lesson #1
First baby step, let’s design a simple but elegant Wharncliff Blade.
Open PhotoShop.
On your keyboard Press Control + N, for a new canvas. In the Dialog Box that opens, let’s make it 6 inches wide (432 pixels) by 3 inches height (216 pixels). 72 dpi, RGB, White background.
If the Rulers aren’t showing, (top and left side) press View menu > Show Rulers.
Your PS Palettes should be showing on the right side of your screen, (Press Windows menu > Reset Palettes, if they’re not). The bottom group should be; Layers, Channels & Paths. Click on LAYERS Tab, then click on the icon next to the Trash can to open a new layer.
In your Toolbox (left side of screen) click on and hold on the icon that looks like a PEN Nib, look at the choices, (we’re coming back here later) select the Pen tool, it’s the top one with the little X next to it..
Look up top at the Options Bar, click on the second icon “Create New Work Path”. If you don’t see it click on the check mark at the far left.
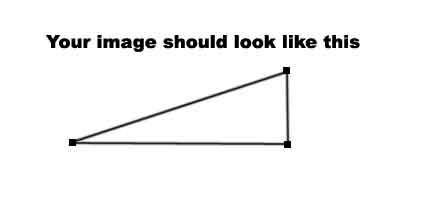
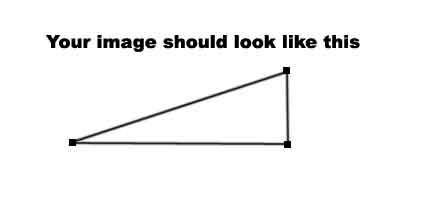
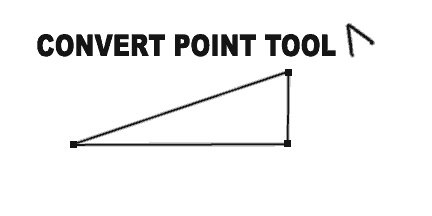
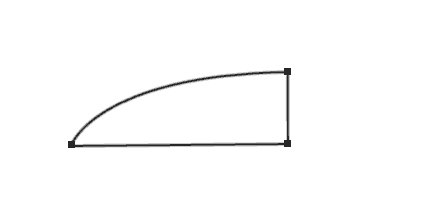
Move your cursor on to the canvas, click at 2” down 1” over, click again at 2” down and 4” over, and then one more time at 1” down and 4” over, and then back on the original point.

This next step may not seem that cool at first, but after you understand it’s potential you’ll want to throw away your French Curve.
Back to the Toolbox and the Pen Tools, this time we want the bottom one, (the one that looks like an arrow with the bottom missing) It’s called the Convert Point Tool.
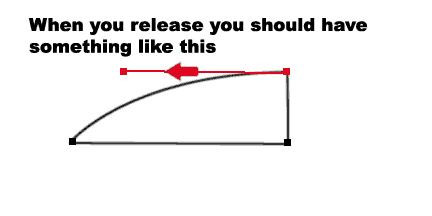
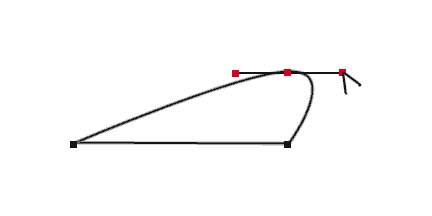
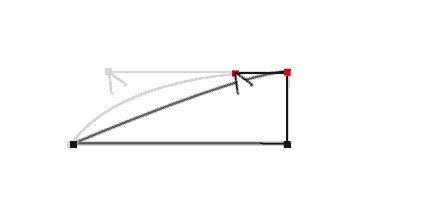
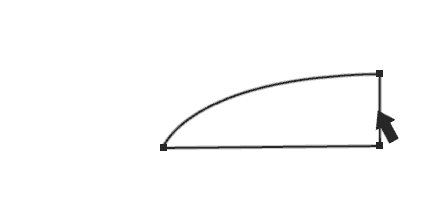
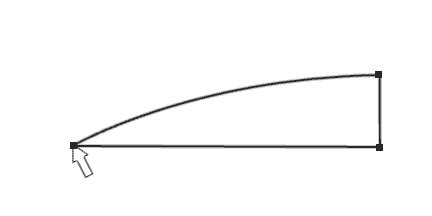
Click on the upper right point and Drag straight to the left and watch as you draw the spine of your Wharncliff. If the back edge starts curving instead of the top edge, bring the point back to the corner and grab the handle from the other side.

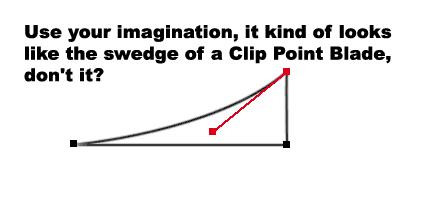
Don’t be afraid to play, try dragging that Direction Point around. Let’s see if you can make a Sheep foot.
How many of you Brave Souls dragged that point into the blade shape? If you did you may have something that looks like this...

Okay, go back and make that Wharncliff shape again, I want to show you how to Save it, because we’re going to start with it in the next lesson.
Go to your bottom palettes, Click on the Paths tab. You should see a thumbnail of your shape there, with “Work Path” next to it...Double Click on it. In the Dialog Box that opens name it “Wharncliff” or something and click OK. You now have a saved path.
Press, Control + S on your keyboard, in the Dialog Box name this file “Lesson #1”. Either PSD or TIFF File is fine, and save it to your desktop or wherever you know you can find it.
I know this lesson didn’t seem like much, but you just learned one of the most versatile and difficult PhotoShop tools. You may think I’m kidding, but there are Veteran PS Users that have tried and given up on the “Pen Tool”. I know I did the first dozen times I tried it. I figured I’d better wait until now to tell you.
A Quick Review
I want to make sure everybody got the first lesson.
What we learned is to make Anchor Points with the PEN Tool.
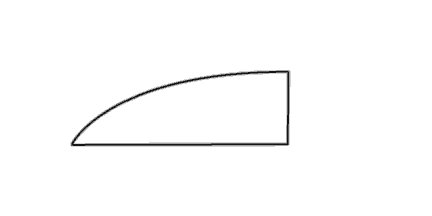
Then we used the CONVERT Tool to Click and Drag on those ponts to make a curve...any curve.
This may help some.
PhilL has attached this image:

Lesson #2
Ya know Phil, that shape doesn't look all that Elegant.
Ahhhh, this is true Grasshopper, but I did tell you is was just step one, and I do hope you tried it.
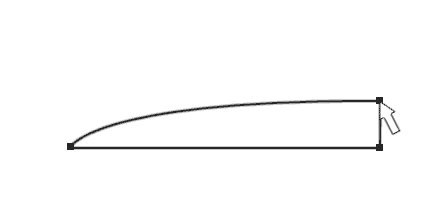
Now we’re going to learn two more tools, the BLACK and WHITE Arrows, in the Toolbox just above the Pen Tool. We’re going to change the shape, but first let’s give ourselves some room and move the whole shape to the right with the BLACK Arrow. Then we’ll make the shape more elegant with the WHITE Arrow.

Lesson #3
What we have now with this wharncliff shape is a PATH it’s just floating above a Layer. We need to put this first shape in a Layer.
If you have a shape you like, click on the canvas with your Cursor and the Anchor Points will vanish.
In your Paths Palette, if your “Wharncliff” path isn’t selected, click on it to select it.
Now, Click and Drag it down to the icon Next to your Trashcan. If you missed and put it in the trashcan, go back to Lesson #1
We now have a copy of the blade shape. Control + S to Save.
I want to make sure you’re not working on the Background Layer. Let’s click on the Layers Palette Tab >
Click on the icon next to the Trashcan “Create New Layer”. Make sure the New Layer is selected, if not just
click on it. Control + S.
Click on the original again, down in the Path Palette’s Icons Click on the THIRD from LEFT “Make Selection”.
Geeeez Phil, my Blade Shape looks like Marching Ants!
Yeah I know, when you get bored watching them.
Go up to the EDIT menu > STROKE (2 Pixels, BLACK, CENTER, NORMAL, 100%) OK.
Control + D, to De-select
Control + S to Save.
(Note ants )
The ANTS thing is after you've completed making a PATH, the third Circle Icon at the bottom of the Path's palette will turn your Path into a Selection. If you look at the canvas the shape kind of looks like Ants are Marching around it.
"In PATHS Palette, Click on the GRIND Path, Bring on the Ants...LOAD PATH AS SELECTION Icon.")
Now you have your Blade Shape, outlined in Black and Saved on it’s own Layer.
PhotoShop is all about Layers
Go back to the PATHS Palette, Double Click on the “Copy” name it GRIND. OK
Layers Palette, click on the New Layer icon again, and select it.
What you should have now on your canvas is, the Black outline of your Blade Shape and a Work Path hovering above it.
From the Toolbox get the WHITE Arrow, Click on the Upper Right corner of the Work Path, Drag that handle down and in. This is going to be the top of your Grind.
Now Click on the Lower Right corner and Drag that straight to the Left, to complete your Plunge Cut. Click anywhere on your canvas to remove the handles.
Who wants to see the Ants again?
Paths Palette. do you remember which icon to Press for the Ants?
Icon? What’s an Icon?
Thoes Circles down on the bottom of the PATHS Palette...Click on the Third one from the LEFT.
Uhhhh...Is that your Left or My Left?
We better finish this up fast, I can see your head is about to explode.
EDIT menu > Stroke...2 Pixels...BLUE ....OK.
Control + D
Control + S
You should have in your Layers Palette, 3 Layers; Background, Black outlined Blade Shape and your Blue outlined Grind Shape.
BTW you can Name and Color Code these Layers. Double Click on them and a New Dialog Box will open. Control + S.
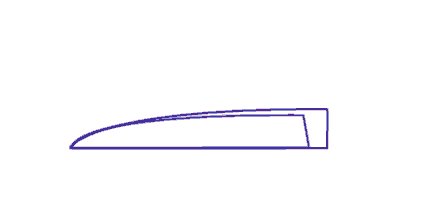
Your pic should look something like this.

LESSON # 4
Ya know Phil, I like the Proportions, but that Sucker is 4 1/2 inches...Can we make it smaller? It’s like you were reading my mind.
In the LAYERS Palette. Click on the EYE Icon next to the
Background Layer (To Make it INVISIBLE...there should be NO Eye by the Background Layer).
Make sure one of your other Layers is Selected, just click on it. In the Upper Right Corner of the Layers Palette, Click on the little ARROW Select “MERGE VISIBLE”...DO NOT FLATTEN IMAGE Control + S.
You can turn the Background Layer on again by clicking where the EYE Icon was.
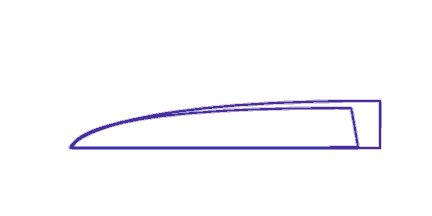
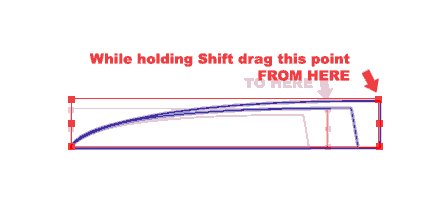
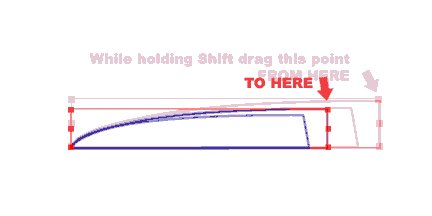
On your Keyboard, Control + T will give you a Box with Corners around it.
DON’T DO THIS YET!...JUST LISTEN
If you Clcik and Drag on one of the corners you’ll FREELY CHANGE THE SHAPE
But, if you HOLD the SHIFT KEY Down while you DRAG. you’ll KEEP the Same PROPORTIONS!
Watch...Then you can do it...only your box won’t be RED.

******************
REVIEW
Let’s Review, what have we learned?
HOW TO:
Make a Shape with the PEN TOOL.
Make a Curve with the CONVERT TOOL.
Move a Shape with the BLACK Arrow.
Change a Shape with the WHITE Arrow.
Change a Selection with CONTROL + T.
Select a PATH.
”Was that the Marching Ants?”
I knew you’d like those Ants.
Copy a PATH.
Save a PATH.
Stroke a PATH.
Make a New LAYER....Name & Color Code it.
Turn a Layer On & Off.
Merge LAYERS.
Save a Document....CONTROL + S. (Have you noticed yet I want you to SAVE OFTEN?)
That’s a lot!
”Yeah Phil, but all I have to show for it is some Black & Blue Lines...Not exactly what you promised...Is it?”
What I need is some FEEDBACK to know;
Who is doing these lessons?
Are they easy to follow?
Are you learning anything?
Do you see the Potential of these Tools?
Are there any questions?
If you have the BASICS down, I’m going to raise the level a bit and get down to some real work, but I want to know if we’re all on the same page?
Note! Control + T should give do it, if not from the EDIT Menu select FREE TRANSFORM
you may have Merged with the Locked Background Layer, that wouldn't let you do the Free Transform. If your file is still open, go back in your History Palette, to just before the MERGE. Click of the EYE Icon on the background Layer (To Make it INVISIBLE), make sure one of the other layers is selected and both are visible, then Merge VISIBLE....DO NOT FLATTEN IMAGE.
It's funny, I was just working on a pic and I tried to do a Control + T on a layer, and nothing happened. Free Transform was greyed out in the Edit menu, hmmmm. So I opened a new layer, and put a blue square with the Marque tool. Then I hit Control + T and it worked again. Not just for that layer, but for the other layer I was working on as well. Very strange
Sorry Phil, no dice. The background layer isn't merged, it's turned off. I tried adding a layer, putting a square on it and was able to Free Transform the square - but not the blade layer
This is very strange, there is nothing special about the layers we made for the tutorial, and after all a layer is a layer is a layer. I was going to suggest closing the file and then reopen to see i f Free Transform worked, but my guess is that you already did that. Since we know another layer in the same file will accept the command, I wonder if making a copy of the layer with the blade shape and pasting it in would work?
The keystrokes for that would be:
Control + A
Control + C
Control + D
Control + V
If you then try Control + T and it works then there's just some glitch on that original layer and we could Trash itr. Or we could just leave this a mystery and move on to the next lesson. We won't be using this file any more. If everyone has the Basics down my plan was to move on to something more complex
***************
LESSON #5 DESIGNED TO ORDER
Let’s say a customer wants a Bowie; 5 1/2 inche Blade Length, 1 1/2 inches wide, Hollow Grind, with a deep Clip and a Swedge. Now you can grab a piece of steel and head to the bandsaw, but after this you may just want to fire up PS.
Open up a new canvas, Control + N. Name: BOWIE, Make it 7” Wide by 3” Height, 72 pixels/inch, RGB Color, White Background...OK.
Click and Drag on the corner of you New File Window and bring it up against your Palettes on the left of your screen.
BTW, these are the Palettes I like to see when I’m working.
From Top to Bottom; NAVIGATOR, SWATCHES, HISTORY, LAYERS/PATHS.
Let’s go to the Navigator Palette. With the Slider under the thumbnail, move it to the right and fill your window with the Canvas.
Next drop down to the Layers Palette and make a New Layer (Create New Layer icon)
If your Rulers aren’t showing Press Control + R.
To make our layout easier, from the View Menu > Show > GRID.
On your keyboard Press P to bring up your Pen Tool...you should have the one with the little x next to it.
Move your Cursor on the canvas to 1” Across and 1 3/4” Down and Click to leave the first point
(The Point of your Bowie).
Next click at 3 1/2 Across and 1” Down (The back point of the Clip).
Click again ae 6 1/2” Across and 1” Down (The Upper corner of your blade).
Still at 6 1/2 Across move down and Click at 1 1/2” Down.
Move to your left at 1 1/2” Down and Click at 3 1/2Across and 1 1/2” Down. (For the BELLY of the Blade).
One more Click on the Point again to finish the Work Path.
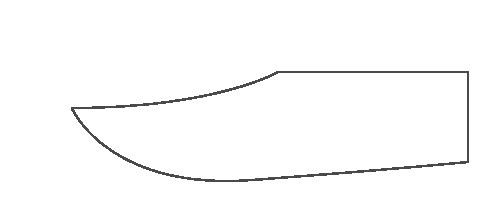
Your shape should look like this.

Phil, now we know why you play with Photoshop and don’t make knives.
It’s just a Basic Shape, we’re going to move everything.
Let’s start by making the Belly of the Bowie.
With the CONVERT Tool from the Pens Toolbox. Click and Drag to the LEFT from the point we set for the BELLY of the blade).
Now Click and Drag from the POINT of the Blade straight to the RIGHT.
The HANDLE that starts coming out in front of the blade...Click and Drag it Back to the Point
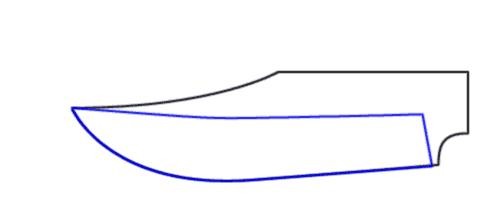
Your Bowie should look something like this.

Now we can start moving things with the WHITE Arrow.
I moved the Point of the Blade up a bit, the Clip back a bit and
the Bottom Corner up a bit and came up with a shape like this:

If you make something you like, but want to keep on designing...Just go to your Paths Palette...Click and Drag the Path to the CREATE NEW PATH icon Next To the Trash Can. Your Original Path is Saved and you can continue to work with your New Path.
If you want to show your Customer a Line Drawing of your designs:
In the LAYERS Palette
Make sure a New Layer is activated...Not the Background Layer
In the PATHS Palette make sure the right Path is Selected...Click on LOAD PATH AS SELECTION Icon (third circle from left).
Edit menu > STROKE.
You could save this Line Drawing as a .GIF, 2 Colors and E-mail it to him...Or you could wait and show him something more impressive
Me, I would wait.
We will be using this file in the next lesson so let’s make sure we Save it....Control + S.
LESSON #6
It should be pretty clear to you by now, that with the few tools I’ve showed you, you can design; any size, shape or curve. What I’m going to show you now is two more PEN Tools, that will allow you to build more complex designs.
Let’s say, you have a nice Bowie design, but you’re wondering how it would look with a Curved Choil. We can’t do that with what we have, we need to add some Anchor Points.
Open up the file of the Bowie.
Make a Copy of the Path.
Open a New Layer in the Layers Palette.
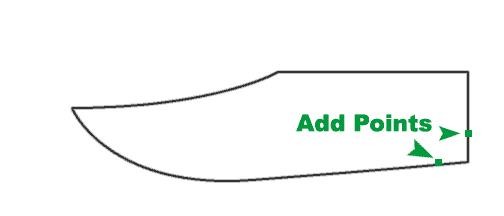
Click and Hold on the Pens in your Toolbox and select the one with the PLUS Sign +. ADD ANCHOR POINT TOOL..
You can use the Navigator Palette Slider to ZOOM IN on the Lower Corner of the blade.
Add one Point on the Back of the blade and another on the Edge where the Choil would start.

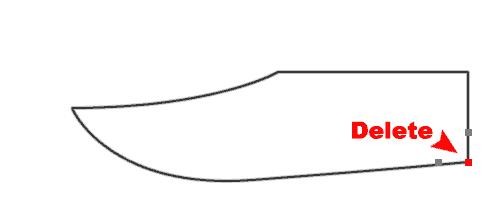
Now from the Pen tolls select the Pen with the MINUS sign (-) DELETE ANCHOR POINT TOOL
Clcik on the Corner.

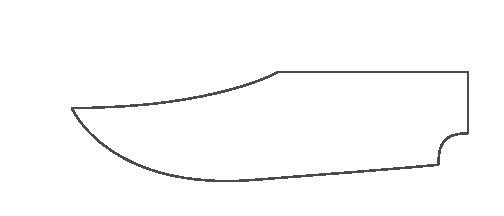
With the CONVERT Pen Tool move those two handles up and into the blade shape and form your Choil. Control + S.
Here’s what mine looks like

LESSON #7
We put a Grind on the Wharncliff Blade in LESSON #3.
Now it’s time to put a Grind on the Bowie
You can use the Path we just made with the Curved Choil or you could Make a Copy of the Path of the shape before the Choil Path.
Pick one of them and Drag it down to the Creat New Path Icon.
In Layers Palette Make a New Layer. Control + S.
Start with the WHITE Arrow...Click and Drag the Upper Right Corner down and in and Place the Top Corner of the Grind.
Again with the White Arrow, move the lower right corner in to mark the bottom of the Grind. .
You may want to also move the Point between the Point of the Blade and the Top Corner of the Grind to give it more of a curve...I did.
If you want to play with the curve of the top of the Grind switch back to the CONVERT ANCHOR POINT Tool.
My GRIND looks like this.

We’ve got one more Path to make...THE SWEDGE!!!
I don’t think you need me to repeat the steps again.
Make the Swedge...Here’s mine.

Don’t be affraid to ZOOM IN with the Navigator Palette to get a better view of what you’re doing
Next we make this Puppy come to Life.
Lesson #8
Okay let’s Review, you have about all of the tools you need to design just about any knife you want, but you don’t have anything to show for it. All you have are PATHS, I think you understand that Paths are great to work with, certainly more control for designs than you could do with any of the PAINT TOOLS, and we really haven’t done any DRAWING have we? Let’s give this puppy the breath of life.
Now, we could paint this to look like steel, but when I said No Drawing I meant No Painting either, but we still want our knife to look like it was made out of steel...The Answer is to use a GRADIENT!
In your Toolbox next to the Eraser is the PAINT BUCKET, Click and hold on it and select the GRADIENT TOOL. Here is one of my Helpful Hints, it’s the only other tool in there besides the Paint Bucket.
Up in the Options Bar, if you Click on the Little Arrow to show your Presets you’ll notice none of them look like Steel, (Grey & White). So let’s make one. Click on the Gradient Preview to the left of the Arrow to show your GRADIENT EDITOR
”Geeeeez Phil, are you out of your mind? I ain’t gonna tackle that!”
Easy Big Fella, I can walk you through this.
Take a deep breath, do you see the one that is Orange-Yellow-Orange?
Click on it, you’ll see it now in the long Gradient Preview Bar
Do you see the Little Orange House on the Bottom Left? Click on it.
Now do you see the Box Marked COLOR? Click on the Color Swatch, (Helpful Hint..it’s ORANGE). Now pick a MEDIUM GREY. Do the same thing for the little Orange House on the Right side...Same Medium Grey. Now the Little Yellow House in the middle, make this one LIGHT GREY.
Name it STEEL #1, Solid, 100%...and then just Press the NEW Button.
Look! There it is in your Gradient Palette Presets.
Now the truth, don’t you feel silly?
That was such fun, let’s do it again...Only this time I want..
.LIGHT GREY-MEDIUM GREY-LIGHT GREY
Uhhhh Phil, I do feel silly for not trusting you, and I feel even sillier asking this, but what’s a Medium Grey?
Ahhhhhh Grashopper, there are no silly questions. Medium Grey is one of those greys between Black and White. The fact is if you do a lot of work in PS you’ll want to make lots of Custom Gradients, I have only one more planned for these tutorials, but not now I don’t want to overwork you.
Now, we’re ready to Make Steel.
LESSON #9
Open your BOWIE File.
In your LAYERS Palette make sure you have a New Layer activated that’s Not the BACKGROUND LAYER. In fact let’s Name these Layers, if you ALT + DOUBLE CLICK on the Layer a Dialog Box should open where you can Name and Color Code the Layer. How about “BLADE” and RED?
From your PATHS Palette, Click on the BOWIE Shape.
Click on Load Path As Selection Icon, (Third Circle from the Left Icon).
”Hey the Ants are back!”
Gradient Tool...STEEL #1 Selected...Click and DRAG from above the Clip to BELOW the Edge....LIKE THIS!

”Pretty darn Cool! But, what if I drag diagonally across the other way?”
Try IT! In fact try lots of different ways. Why don’t you try clicking and dragging from inside the Blade Shape? You can keep playing as long as the Shape is still SELECTED.
BUT....WHATEVER YOU DO...DO NOT DRAG STRAIGHT UP AND DOWN!
When you’re finished playing, let’s see if we can make this look even more like Steel.
In the LAYERS Palette, you’ll see a Box marked LOCK...Click the Box and make sure there’s a CHECK Mark in it. This will lock your transparent pixels...or in other words keep the next actions inside the lines of the blade shape.
In the FILTERS Menu > NOISE > ADD NOISE...Mine is set to 3.79%...Gaussian...Monochromatic CHECKED.
FILTERS Menu > BLUR > MOTION BLUR...withe the PREVIEW Box Checked...ANGLE -45º...DISTANCE 8 Pixels.

Control + D
Control + S
LESSON #10
Let’s do the Grind and the Swedge, same technique, but with some changes, pay attention.
Open the BOWIE File.
Make sure you have a NEW LAYER selected.
In PATHS Palette, Click on the GRIND Path, Bring on the Ants...LOAD PATH AS SELECTION Icon.
GRADIENT Tool, STEEL #1...Start with your Cursor just above the middle of the Top of the Grind and Drag Straight Down to just below the Bottom of the Grind.
”Hey! Didn’t you say before Never to Drag straight DOWN?”
Hehehehehehe
LAYERS Palette, LOCK TRANSPARENT PIXELS.
FILTER Menu > NOISE > ADD NOISE 7%
FILTER Menu > BLUR > MOTION BLUR...Make sure your PREVIEW Box is Checked.
For the ANGLE you want to match the Angle of your PLUNGE.
Mine happened to be -74º and I used a DISTANCE of 8 Pixels.

Control + D
Control + S
SWEDGE
New Layer.
Paths palette, select GRIND, make ANTS.
GRADIENT Tool...STEEL #2...Start just behind the Point of the Blade and end just in front of where the Swedge starts.
Layers palette. Lock Transparent Pixels.
Filter menu > Noise > Add Noise. I used 4
Filter menu > Blur > Motion Blur... I used 13º
”Ohhhh ohhhh ohhhh! I have a Question...How the Heck did you get that DEGREE Symbol?”
It’s a MAC thing...try to stay focused will ya?
CONTROL + D
CONTROL + S

NOTE You can Adjust the BRIGHTNESS & CONTRAST of any of these LAYERS. In your Layers
Palette, click on the Layer you want. IMAGE Menu > ADJUST > BRIGHTNESS/CONTRAST.
We’re just missing one thing, an EDGE on the blade.
In your TOOLBOX, select the PAINTBRUSH > 3 PIXELS > Hard Edge Brush...Start at the Point and paint....
”Wait a minute ya Bastid...You said NO PAINTING!!!’
Oh yeah, I forgot...Do this instead...
New Layer.
Paths palette > Grind path > Make ANTS
On Keyboard, Press D and then Press X. This will make your Foreground Color WHITE.
Edit menu > Stroke...Width: 3...Location: INSIDE...Mode: NORMAL...Opacity 100%...OK
Control + D
Contrul + S
From the NAVIGATOR Palette...Zoom in on the EDGE where it meets the CHOIL.
Toolbox > ERASER > Select the Hard Round 13 Pixel brush.
Click to erase the White Edge line where it goes up the grind line.
Move your Zoom Box up until you can see the top of the grind.
While Holding the SHIFT KEY....Click on the Corner.
Release the Shift Key...Move the Zoom Box until you can see the Point of the blade.
SHIFT + CLICK.
If there are any remains of the White along the grind line just erase them.
CONTROL + S

Put a handle on it.

Folks, it's like anything else, the more you do it, the easier it will get.
Focus on the first couple of lessons, learn how to use the Pen Tools and you'll be able to design anything. The rest of this stuff is just window dressing
LESSON #11
I hope you’ve gone through the Basic Lessons and that you’ve found them helpful. I must have done a pretty good job because there have been very few questions, or maybe people are just looking and not doing. I’m going to assume that some people have come this far and need just a few more techniques to help bring their designs to life.
All through these lessons I’ve been giving you shortcuts you can type on your keyboard, they really do save you time when you’re working. The two most valuable are:
CONTROL + S...To SAVE your work. I can’t stress enough how important this is when you’re working in PS.
CONTROL + Z...UN-DO...Undoes your last Action. It brings you back One Step. EDIT Menu > UNDO, does the same thing, but CNTRL + Z is faster.
What if CNTRL + Z doesn’t bring you back far enough?
Go to the HISTORY Palette and Click on the change before you made a mistake.
Or, go to the FILE menu > REVERT...(This will bring you back to your Last Saved Copy).
Do you see why CNTRL + S is so important?
You may not know this, but when you learned how to use the Pen Tool, you also learned to use one of the
best SELECTION Tools PS has.
CREATE DON”T COPY!
Let’s say you have a photograph of a knife, but you’d like to change the background.
Open the pic.
With your Pen tool place your Anchor points.
With your Convert tool make your curves match the subject.
Add points if needed with the + Pen.
Use the White Arrow to move any points.
When your Path matches the Subject, in your Paths palette Save it by Double Clicking on it...then make the ANTS march.
CNTRL + C...to COPY it.
CNTRL + D...to DESELECT it.
You know can Paste it...CNTRL + V...into any Background pic you want.
CNTRL + S.
Use CNTRL + T...to Rotate or Resize either the Subject or the Background.
Making either one Smaller to fit together is fine...Bigger will hurt your image.
”Phil, how does this apply to the blade I just made?”
Patience Grasshopper
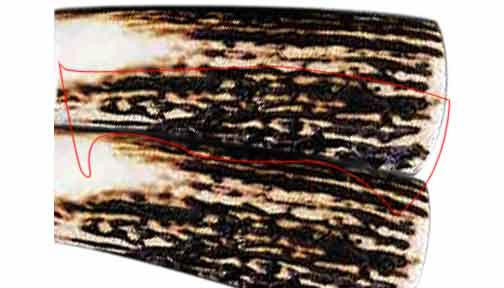
LESSON #12 Let’s get a Handle on it! You’re probably going to want to put a handle on the blade you did, and you may want your viewer to recognize what the handle material is; wood, micarta, pearl, ivory, Frostwood :barf ... Or my favorite Stag! I can show you how to make some handle materials in PS, but sometimes it’s just easier to borrow what you need from another pic. Note...GIGO does apply here Here’s a pic I saved from Franco Pachi’s website. http://www.pachi-knives.com/homeita.htm

Here’s My Path around the stag.

I turned the Path into a Selection...and Copied it...CNTRL + C
Opened a New File...and Pasted it in...CNTRL + V
Ya can’t get enough of good Stag so I Pasted it in again.

You may want to Save this in a File Folder with other handle materials you collect
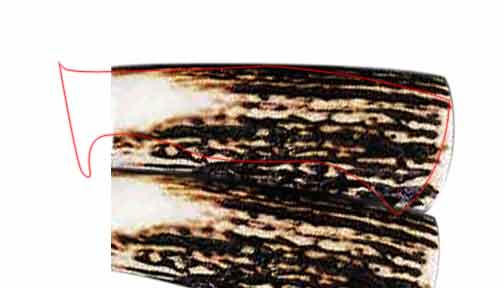
Here’s My Handle Path.

I Copied and Pasted the Stag into my Handle File.

With the Stag Layer active...CNTRL + T to Size and Position.

I turned the Handle Path into a Selection.
Still with the Stag Layer active...CNTRL + C
CNTRL + D
CNTRL + V....will Paste the Stag Handle on it’s own Layer.
Trash the Stag Handle Material Layer...and you have this left.

CNTRL + S
If you’d rather use wood, I made some Virtual Wood that you can use. It’s on my PictureTrail Albums under “Knife Design Tutorial”.
http://www.PictureTrail.com/gallery...ername=phil0496
Sign My Guest Book to let me know you were there.
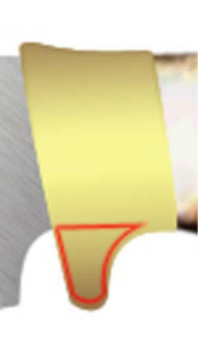
Next time...Brass...Shaping a Guard...Adding Depth.:
LESSON #13
OK, here’s what we have.

A Blade and a Handle.
If you want to add a Guard or a Bolster these are the steps.
In Layers palette Make a New Layer.
With Pen tool Make your Anchor points and shape your Guard.

In Paths palette Make the Path a Selection. If your guard is going to be Steel or Silver you can use one of your Steel GRADIENTS. If you want to make Brass you’re going to need a New Custom Gradient.
Here’s three of mine.

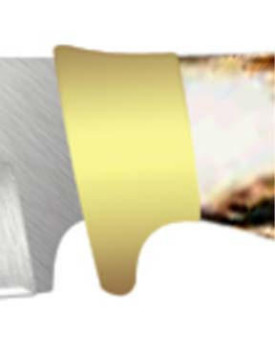
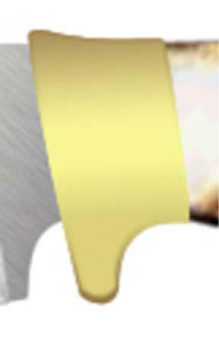
Fill you Guard Selection with the Gradient. It should look something like this.

Now, that’s not bad, but it does look like the bottom of the guard is receding and not flat.

We can fix that.
Zoom in with the Navigator palette.
Layers palette...New Layer.
Pen tool...make a Path that starts at the top of where you want the gradient transition to stop and make a shape like this.

Paths palette, make it a Selection.
With EYEDROPPER Tool...Click on the Top Line of the Selection.
With PAINTBUCKET tool...Click inside the shape...to Fill it with the color.

And there you have it.
Merge this last layer with your guard layer. CNTRL + S.
If you’re happy with the Handle & Guard combination you can Merge those Layers also.
Don’t Merge them with the Background or Blade...YET!
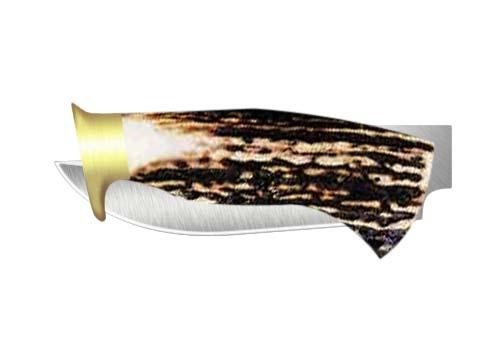
LESSON #14
We’re getting into the homestretch now. We have all of the elements; Blade, Handle and Guard. Now, we need to put them all together, and decide how we want to show it. I like to Save my Elements in seperate files so that I can recombine them later with other elements. I like to Save the Master File of each element with Layers, (either as a .PSD or .TIFF file).
I like to bring the Blade & Handle together in a New File:
Control + N...for a new file...Width: 7 inches Height: 5 inches.
Open your BLADE and HANDLE files.
If you want to keep your file in seperate layers...we need to make a Copy.
Image menu > DUPLICATE.
In the Layers palette...turn off the Background Layer...from the Little Arrow in the upper right corner Select
MERGE VISIBLE. CNTRL + S.
You can Save and Close your Original.
You should have Three Files Open on your screen; BLADE, HANDLE...and the New File we just opened. Resize and arrange it so that you can you can see the Blade file and New file at the same time.
With the MOVE Tool (upper right hand corner of toolbox).
Hold the SHIFT Key and DRAG the Blade onto the New File.
Do the same with the Handle.
You now have in the New file the Handle over the Blade...Not the look you were hoping for is it?

In the Layers palette, Click the Eyeball to turn off the HANDLE Layer.
Make sure the BLADE Layer is active...on your keyboard press CONTROL + T.
Rotate the BLADE to a DIAGONAL...using the Corner rotate (curved 2 headed Arrow).
Shift + Drag the Blade closer to a corner.

Now make the HANDLE Layer Visible and Active.
CONTROL +T...Rotate and Move into position.
CONTROL + S

With CONTROL + T...Resize and Position as needed. REMEMBER..To Hold the SHIFT Key while Resizing to maintain Proportions.

Now do the HANDLE.

If you Click in the Box to the right of the Eyeball icon, you can Link the Blade and Handle layers together so that you can reposition the both of them together.
NOTE: the Layers are LINKED...Not MERGED.

You can of course at this point play with the Size and Proportions of the elements.
UNLINK the Layers.
Click and Drag the Layer down to the icon by the Trash and make a Copy.
Turn off the Original Layer and play to your hearts content.
While the Free Transform tool is selecated you can also go to the Edit menu > TRANSFORM > DISTORT...and change the shape of your elements... Try it!
Note: while the Free Transform tool is selected...you can use the Arrow keys on your keyboard to NUDGE your elements into position. Don’t be afraid ZOOM in with your Navigator palette.

Eventually, you should come up with something you like, maybe even several things you like. Save everything you like, so you can come back to them later.
CNTRL + S to Save.
[B]Don't Merge the Layers
Let’s finish one of these up though, and get it Saved as a .JPEG so we can post them on the Net.
Ya’ll come back now...ya hear?
LESSON #15
Okay, let’s add some DEPTH to this thing.
This is so easy and so cool, it’s worth the price you paid for these lessons.
Here’s the version I’m going to work with.
There are Three Layes; top to bottom...HANDLE...BLADE...Barckground.

Activate the HANDLE Layer...STYLE menu > LAYER STYLE > BEVEL and EMBOSS.
I can give you the settings I decided on, but yours will probably be different...Don’t be affraid to play around.
(My Settings in Layer Style Dialog Box: Style: Inner Bevel...Technique: Smooth...Depth : 401%...Direction: Up...Size: 10 px...Soften: 3 px...Angle: 120º...Global Light Checked...Altitude: 30º...Gloss Conture: Linear (the Default setting)...Highlight Mode: Screen...Opacity: 75%...Shadow Mode: Multiply...Opacity: 17%).
Note: I liked what was happening with the shadow on the handle, but I didn’t like how dark the guard was getting so I reduced the Shadow Opacity. I’ll add the shadow back to the handle in a minute.
CNTRL + S

I need to put the shadow back in on the handle, you may not have to, but watch any way.
From the Navigator palette, Zoom in on the HANDLE.
From Layers palette, Make New Layer...click on it to make sure it’s Active.
From the Toolbox, select the Paintbrush tool...color Black...Soft Round 35 pixel brush......Mode:
Multiply...Opacity: 25-30%
Paint in the Shadow to follow the Bottom of the handle.

”Phil, ya just messed up my Background!”
Don’t worry, I’ll clean it up.
In the Layers palette CONTROL + Click on the HANDLE Layer to make it a Selection.
Click on the New Layer we just painted the shadow on... CONTROL + C to Copy it.
CNTRL + D to Deactivate.
Turn off the layer we just painted the shadow on.
CNTRL + V to Paste the cleaned up shadow as another layer.
From the Toolbox, select the Move tool and put the shadow where it belongs.


CNTRL + S
It’s time to Merge these Layers.
Turn off the Background Layer...click the eyeball.
Ckick on the little arrow in the upper right corner, select Merge Layers.
Turn the Background Layer back on.
We have just one more thing to do to give it more Depth.
Layers menu > Layer Styles > DROP SHADOW!!!!
OK!!!!!

Note: Feel free to play with any of the sliders...I would leave the Angle: at 120º and Global Light checked
LESSON #16
Save it for the Web.
I Hate scrolling to see a pic on the Net.
Lots of people have their Screen Size to 800 pixels by 600 pixels, that’s about 11 inches wide and 8 inches high at 72 ppi (Pixels Per Inch). If you post bigger pics than that...somebody is scrolling.
I compose most of my pics Horizontal and keep them between 7 and 8 inches wide.
The pic I just finished is 7 inches wide by 5 inches high at 72 ppi.
To get this onto the Net, File menu > Save For Web...a New Dialog Window will open.
Clcik on the 2-Up Tab...Click the Z key to bring up the Zoom tool...click with it a few times on the .JPEG image.
Type H to get the Hand tool to move the pic if you have to.
Now comes the balancing act of Image Quality and File Size.
Using the drop down menu under the JPEG button...If you start at MAXIMUM which gives you a Quality of about 80...and switch to HIGH (about 60)...even zoomed in I don’t see much of a difference. At MEDIUM (around 30) I start to see some clumping of the pixels, but it’s not bad....This would give me a File Size of 7.741K with a 56K modem it would take only 2 seconds for someone to downlaod this .JPEG.
Usually, I start with a Quality of 50 and work my way down. IMO, if your setting it at 60 or above, you’re just increasing the File Size